반응형
유니티 인터페이스를 소개하겠습니다.
저는 현재 왼쪽상단부터 Scene(씬)뷰 아래로는 Game(게임)뷰, 그 오른쪽 상단에는Hierarchy(계층구조)창, 다시 아래는 Project(프로젝트)창 오른쪽 상단에는 Inspector(인스펙터)창, 아래로는 Console(콘솔)뷰가 있습니다.


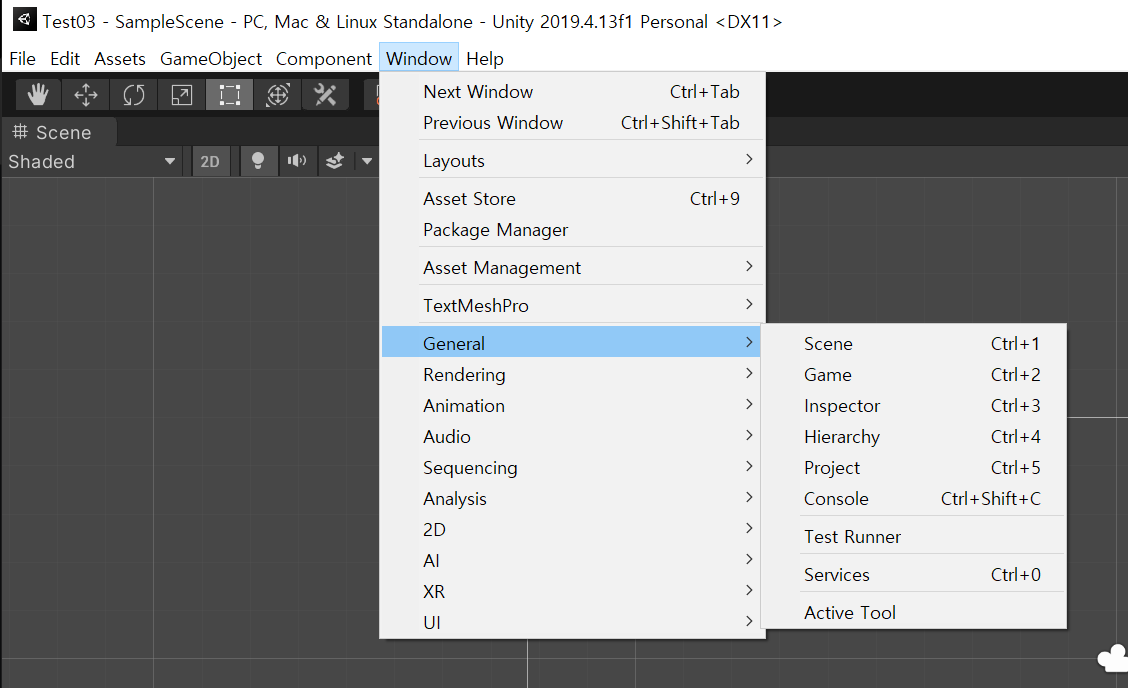
Console뷰 및 다른 창이 없으신 분들은 화면 상단에 Window에 General에 들어가시면 각종 창을 여실 수
있습니다.

저는 기존에 있던 Console뷰를 CloseTab하고 Window의 General에 들어가 Console뷰를 클릭하시면 현재 처럼 Console뷰가 등장합니다. 이렇게 화면 중앙을 차지하고 있는 Console뷰를 아래 사진 처럼 클릭하신 상태로 이동할 수 있습니다.

저는 Console뷰를 Inspector창 아래에 위치 시켰습니다.

이동시킨 Console뷰에 해당 빨간색 테두리 부분에 마우스커서를 놓으면 높이 조절을 할 수 있도록 커서가 변경이 됩니다. 해당 부분을 클릭한 후에 크기조절을 하실 수 있습니다.

다른 뷰들도 Console뷰 처럼 이동 및 크기조절을 하실 수 있습니다. 사용자가 원하는 모습으로 레이아웃을 변경 하시면 되겠습니다.
다음 포스팅에는 책에 나와있는 내용을 종합하여 Scene(씬)뷰, Game(게임)뷰, Hierarchy(계층구조)창, Project(프로젝트)창,Inspector(인스펙터)창, Console(콘솔)뷰를 소개하도록 하겠습니다.
감사합니다!
반응형
'유니티2D' 카테고리의 다른 글
| #4 유니티 애니메이션 만들기 (2) | 2020.11.23 |
|---|---|
| #3 유니티 에셋스토어 (Free Platform Game Assets) 사용하기 (0) | 2020.11.20 |
| #2-3 유니티 인터페이스(도구 소개) (0) | 2020.11.20 |
| #2-2 유니티 인터페이스(창 소개) (0) | 2020.11.20 |
| #1 유니티2D 개발 시작하기 (0) | 2020.11.17 |
