이번 포스팅에서는2D 애니메이션을 만드는 내용을 이야기하도록 하겠습니다.
첫 번째 포스팅에서도 이야기했듯이 예제는 유니티 2D 게임 개발(게임 개발 프로그래밍)에 나온 예제로 진행을 하겠습니다.
예제에 사용할 연습이미지가 필요하신 분들은 유니티 에셋스토어에 들어가셔서 다운받아서 사용하시면 좋을 것 같습니다. 유니티 에셋 스토어에서 이미지를 사용하는 방법은 제 블로그 포스팅에도 있으니 보고 사용하시면 되겠습니다.
#1 유니티2D 개발 시작하기
안녕하세요 첫 포스팅입니다. 유니티2D 관련 포스팅을 진행하겠습니다. 게임개발에 필요한 지식을 전달하고 함께 학습하겠습니다. 먼저 유니티2D 개발 블로그 포스팅에 앞서 참고한 책을 소개합
my-develop-note.tistory.com
링크는 하단에 첨부하겠습니다.
#3 유니티 에셋스토어 (Free Platform Game Assets) 사용하기
#2-3 유니티 인터페이스(도구 소개)에 사용된 캐릭터 이미지(Sprite)는 유니티 에셋 스토어에서 무료로 판매하고 있는 Free Platform Game Assets입니다. 현재 이 포스팅에서는 유니티 에셋 스토어를 사용
my-develop-note.tistory.com

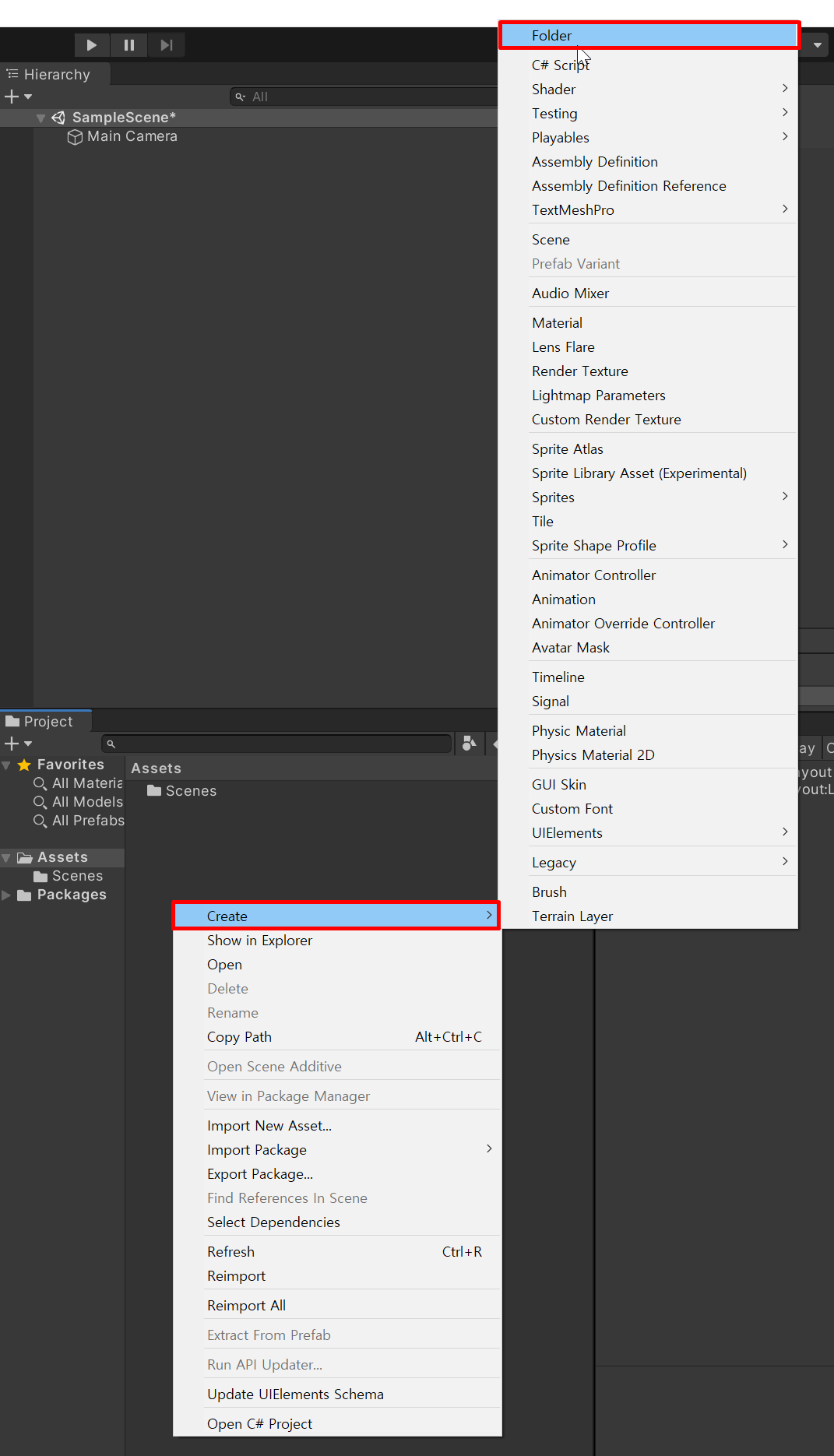
저는 먼저 Project창에서 빈공간을 마우스 오른쪽 클릭을 하고 Create > Folder를 선택하여 새 폴더를 생성하였습니다.

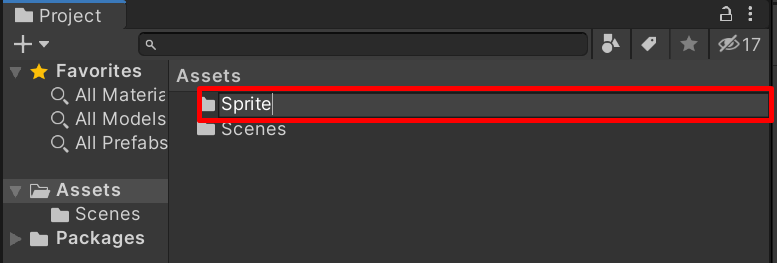
그리고 새 폴더의 이름은 Sprite로 지정하였습니다. 이 폴더에 우리가 사용할 2D 이미지가 들어가겠습니다.

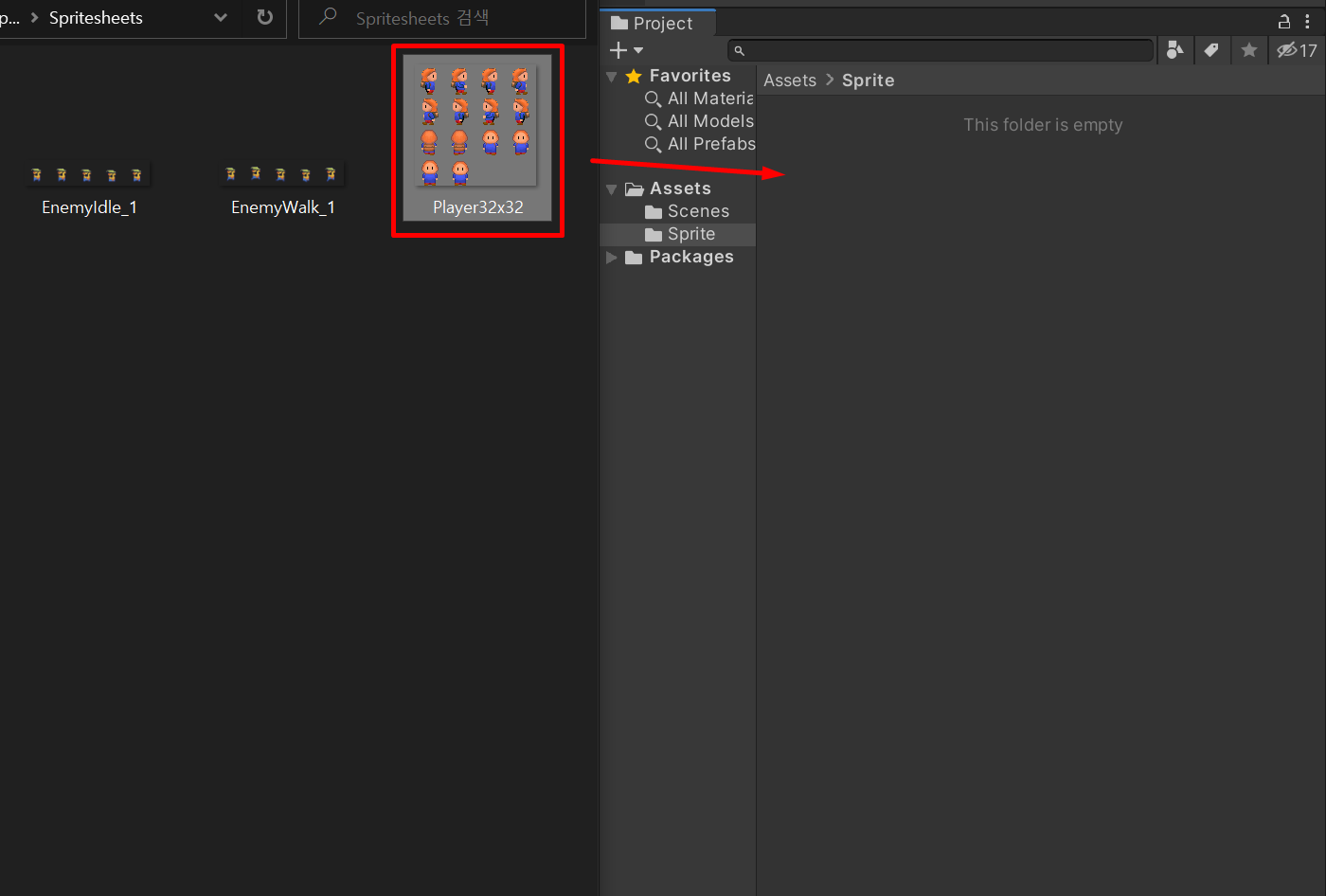
사용할 이미지를 드래그 앤 드롭하여 Sprite폴더에 넣었습니다.

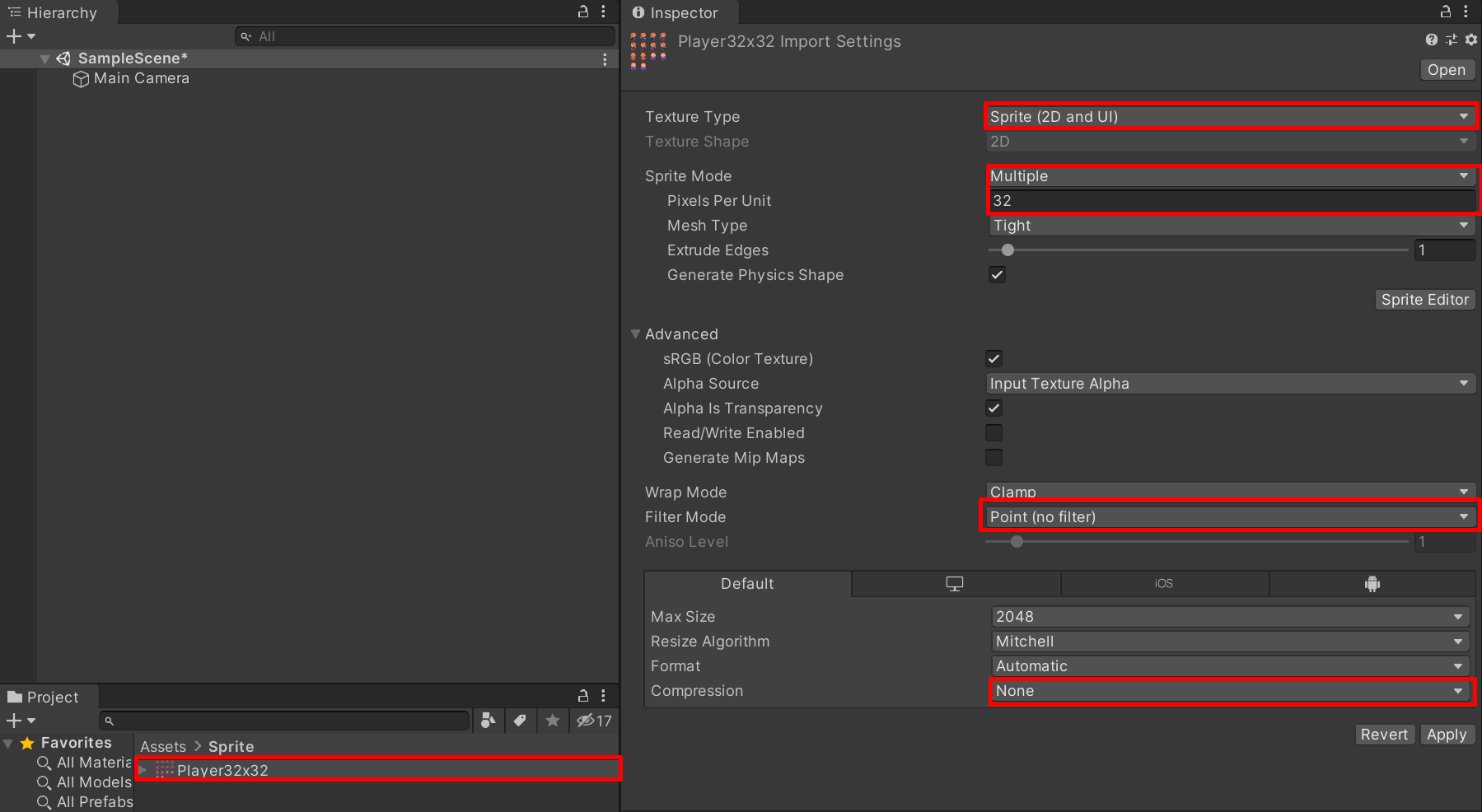
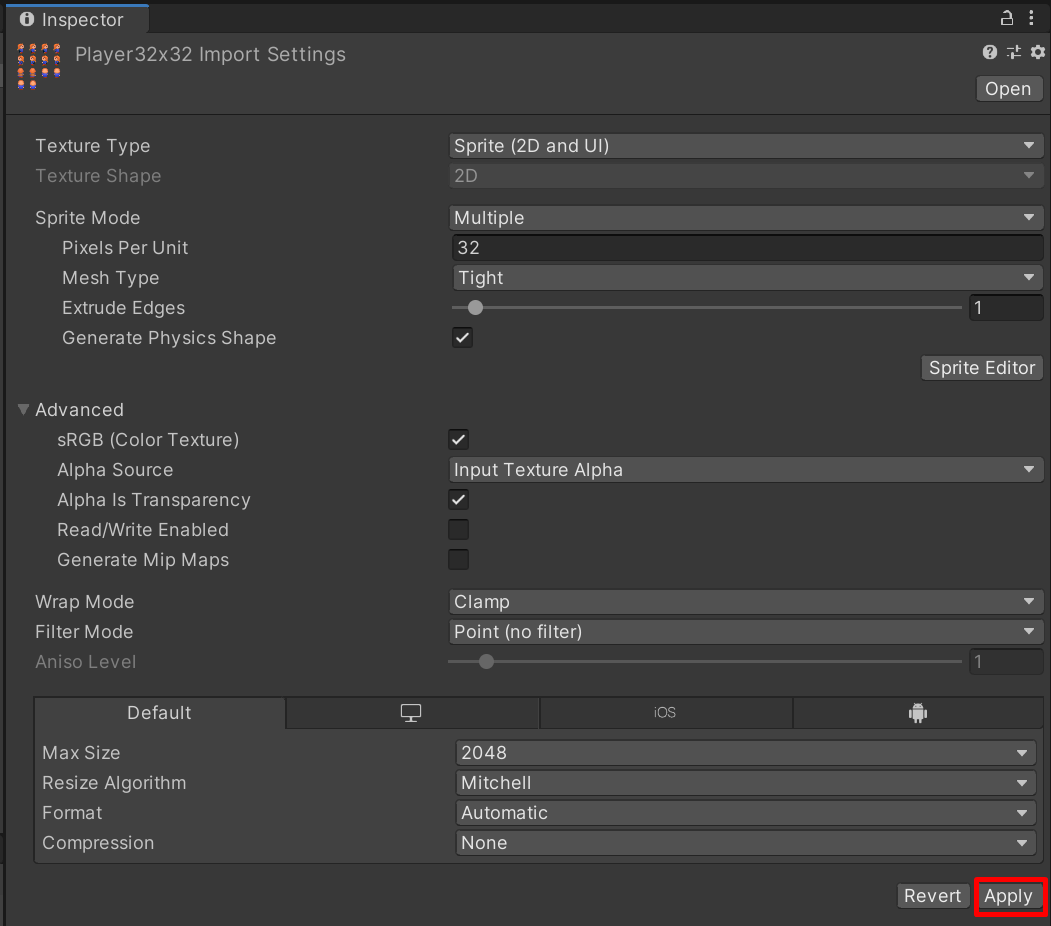
사용할 2D 이미지를 클릭하고 Inspector창으로 가보시면 이런식으로 창이 나와있는 것을 볼 수 있습니다.
Texture Type은 Sprite(2D and UI)로 설정합니다.
Sprite Mode > Multiple로 설정합니다.
이유는 스프라이트 시트 에셋 안에 여러개의 스프라이트가 있다는 의미라고 합니다.

Pixels Per Unit(단위당 픽셀)은 저는 32로 설정하겠습니다.
이유는 나중에 이야기하도록 하겠습니다.
Filter Mode > Point(no filter)로 설정하여 스프라이트 텍스처를 각진 그대로 표시하고 픽셀 느낌을 살리도록 하겠습니다.
Compression(압축) > None(없음)으로 설정하겠습니다.

다 설정을 하였으면 Apply을 눌러 줍니다.

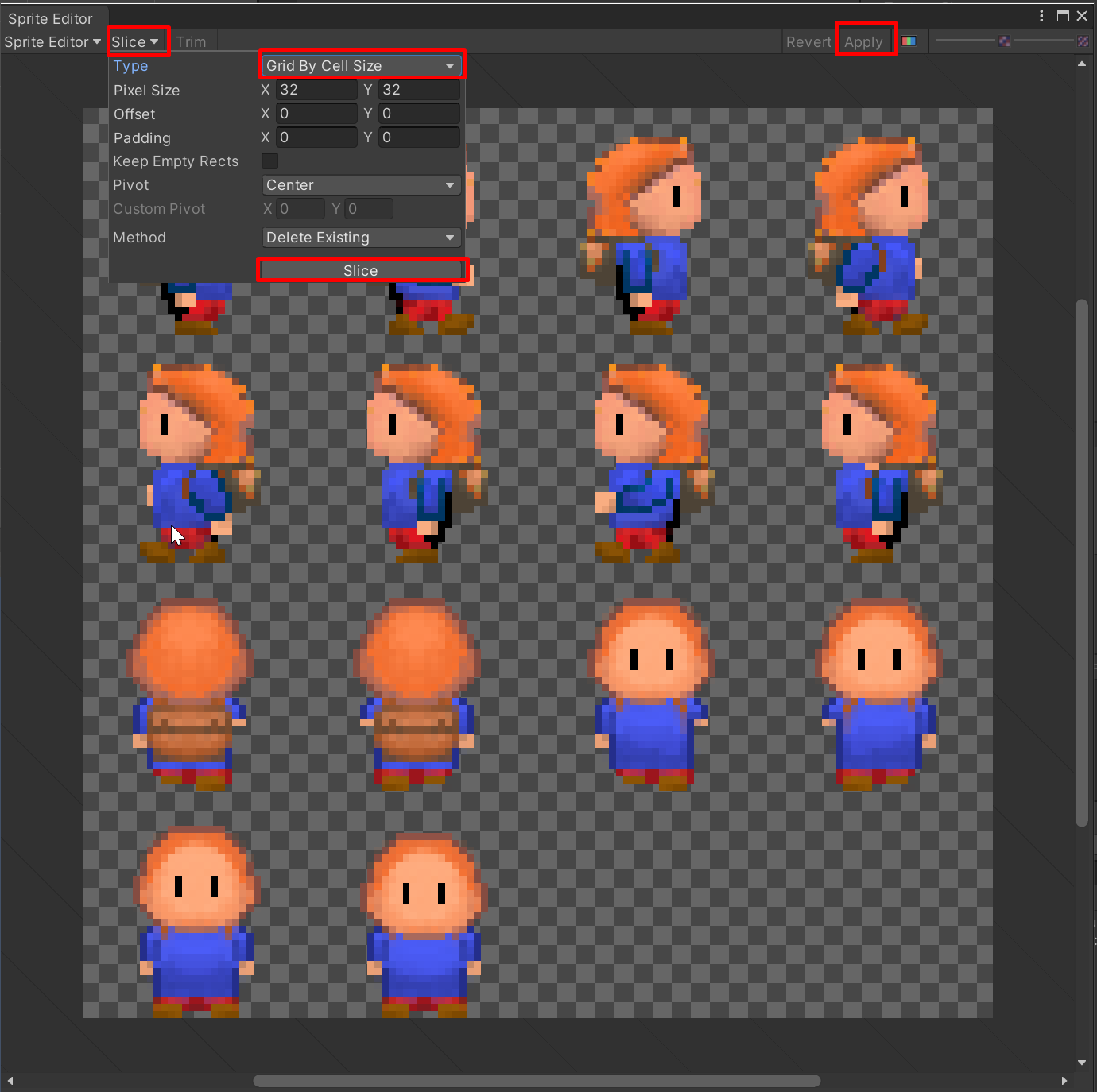
Sprite Editor를 클릭해줍니다.

1. Slice탭에서 Type > Grid By Cell Size로 스프라이트의 크기를 설정 해줍니다.
2. Pixel Size X : 32, Y : 32로 설정을 합니다.
3. Slice버튼을 눌러 잘라줍니다.
4. Apply버튼을 눌러 설정을 완료해줍니다.
※Type에 Automatic이 있으므로 필요에 따라 Grid By Cell Size가 아닌 Automatic(자동)으로 사용하시길 바랍니다.
우리가 실행한 Sprite Editor는 유니티 엔진에 기본으로 들어있고, 사진처럼 스프라이트 시트를 불러와 여러 스프라이트로 나누고 각각 스프라이트 에셋으로 잘라낼 수 있어 매우 편리하다고 합니다.

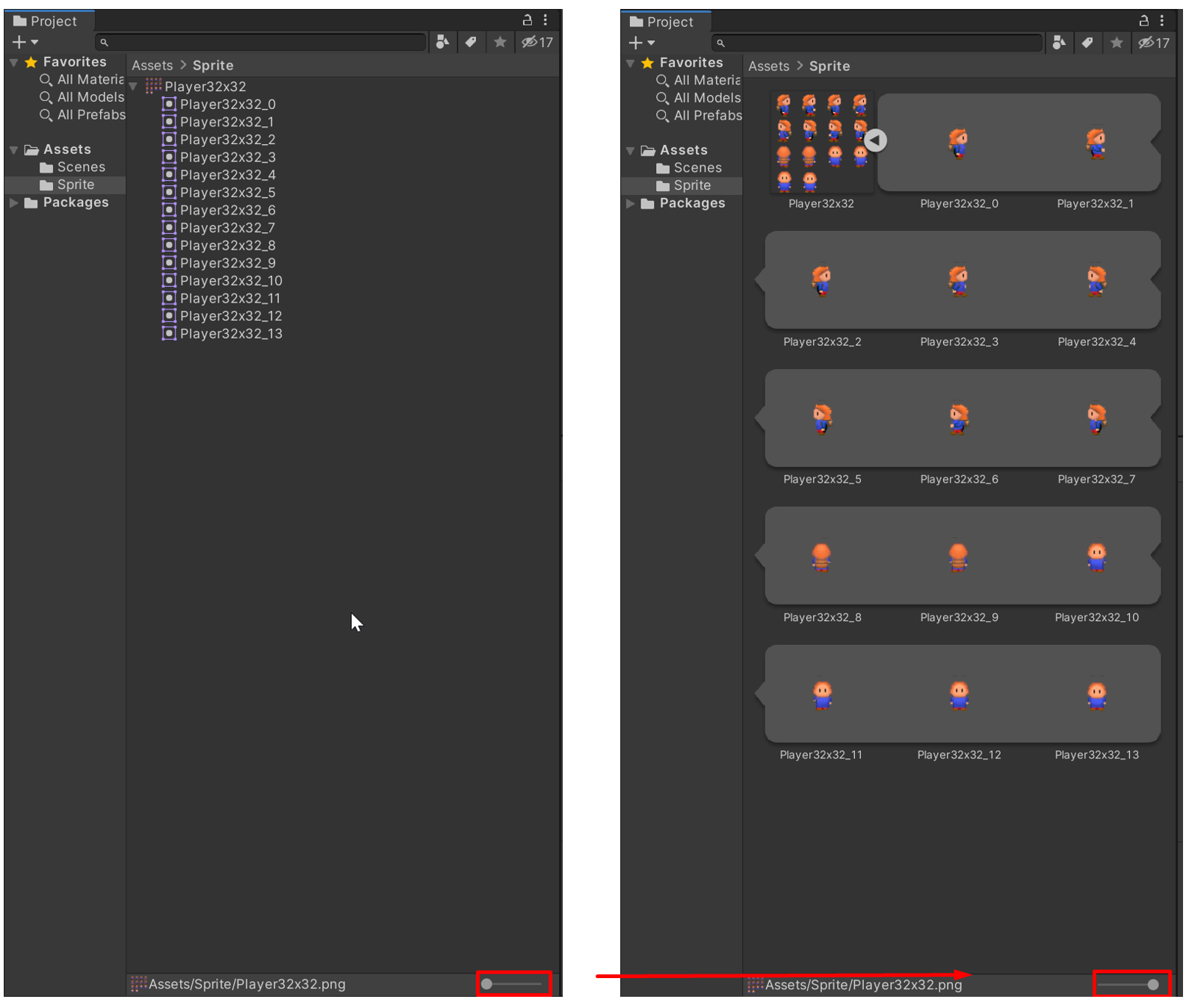
Project창을 보면 하나의 스프라이트 에셋으로 되어있던 스프라이트가 각각의 스프라이트로 바뀌어져 있는 모습을 볼 수 있고 사진처럼 하단의 바의 원을 오른쪽으로 움직이면 스프라이트를 미리 보기 할 수 있게 정렬의 모습이 바뀌는 것을 볼 수 있다.
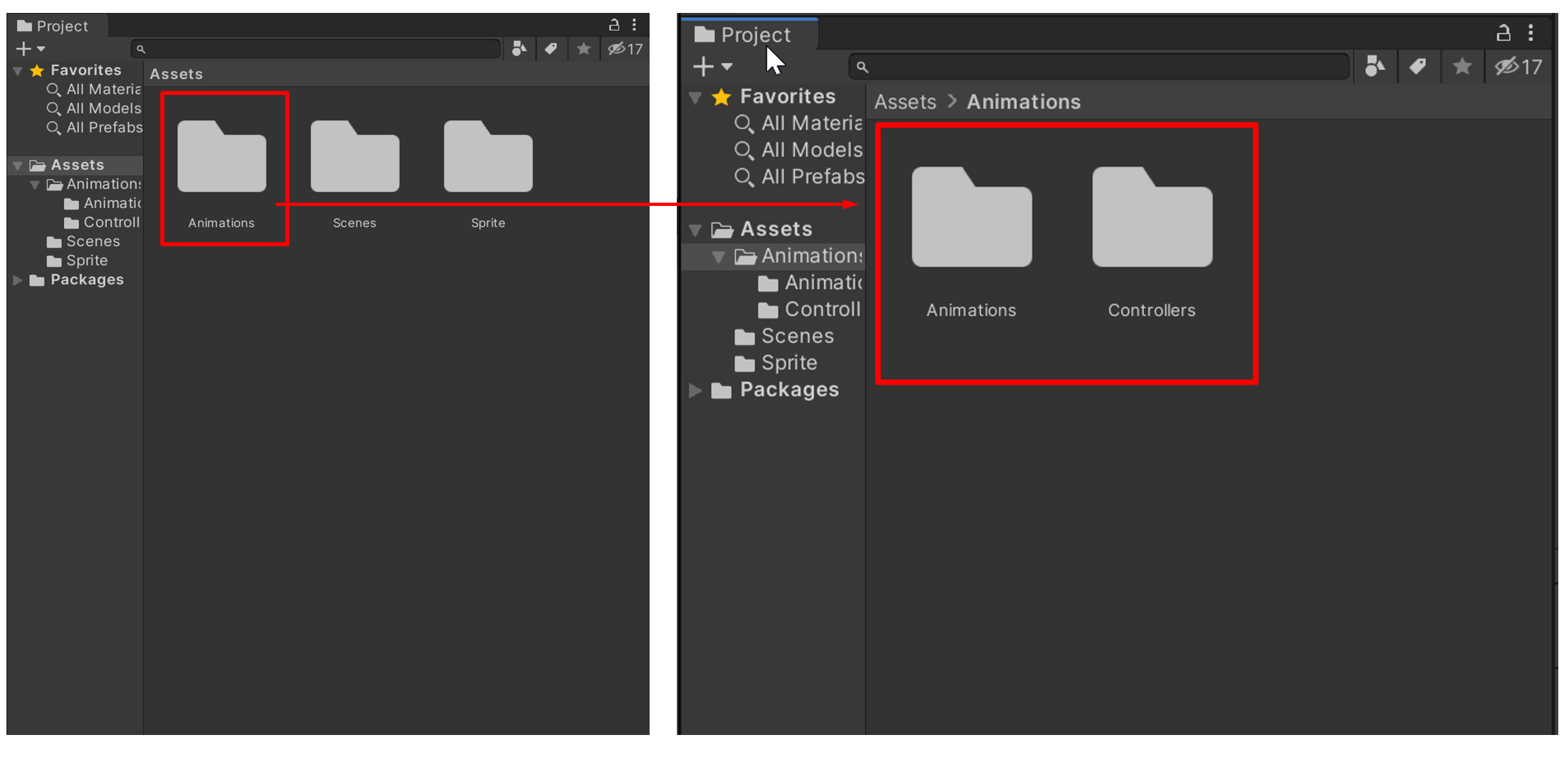
다음은 애니메이션을 만들기 전에 애니메이션과 애니메이션을 컨트롤하는 컨트롤러를 저장할 폴더를 생성합니다.

저는 Asset폴더에 Animations라는 폴더를 만들고 Animations 폴더 안에 애니메이션을 저장할 Animations와 컨트롤러를 저장할 Controllers를 만들었습니다.

이제 애니메이션을 만들어 보도록 하겠습니다.
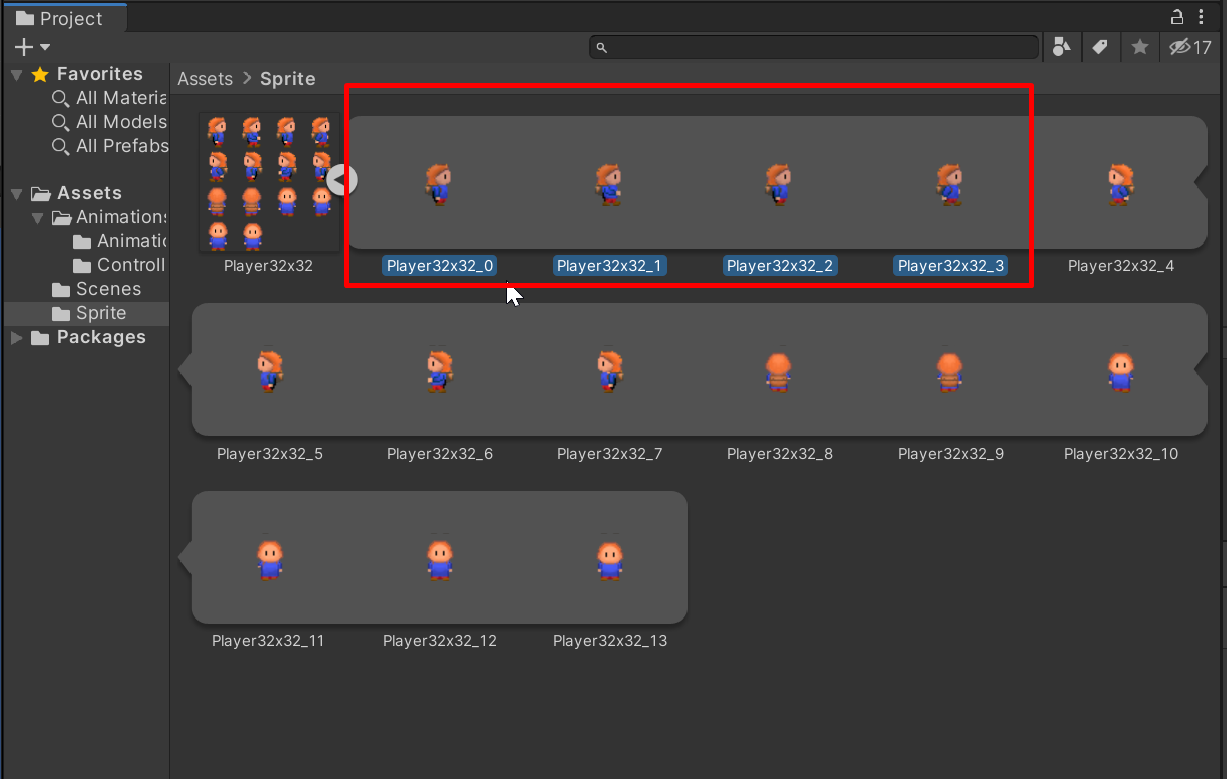
애니메이션을 만들 스프라이트 에셋이 준비가 되었다면 저처럼 애니메이션을 이루는 스프라이트를 선택을 하고 아래에 사진처럼 선택된 스프라이트들을 선택하고 hierarchy창으로 드래그 앤 드롭합니다.

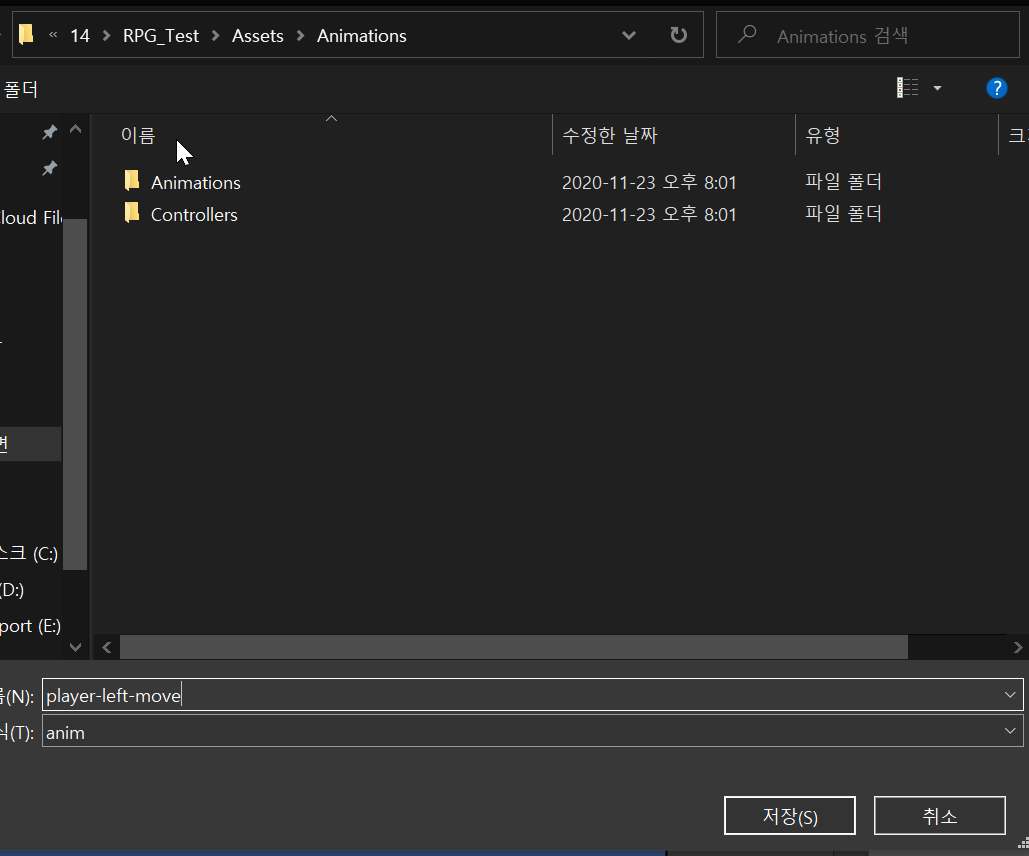
그러면 애니메이션과 컨트롤러를 저장할 경로를 지정하라고 나오게 됩니다. 저는 Assets > Animations 폴더를 선택하였습니다.

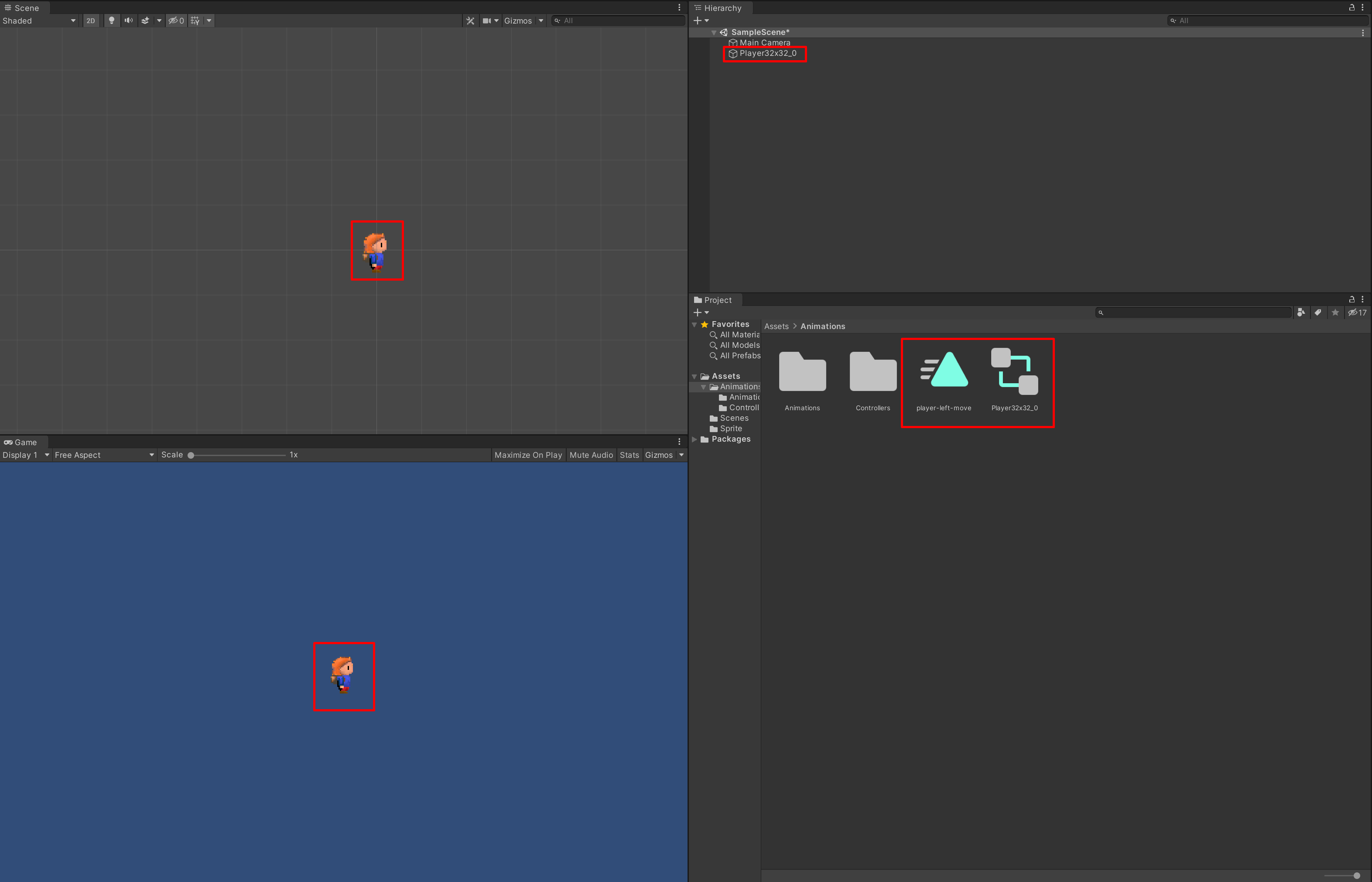
Scene뷰, Game뷰에 캐릭터 이미지가 등장하였고, hierarchy창에는 게임 오브젝트, Project창에는 애니메이션 파일과 컨트롤러 파일이 생성된 것을 볼 수 있습니다.

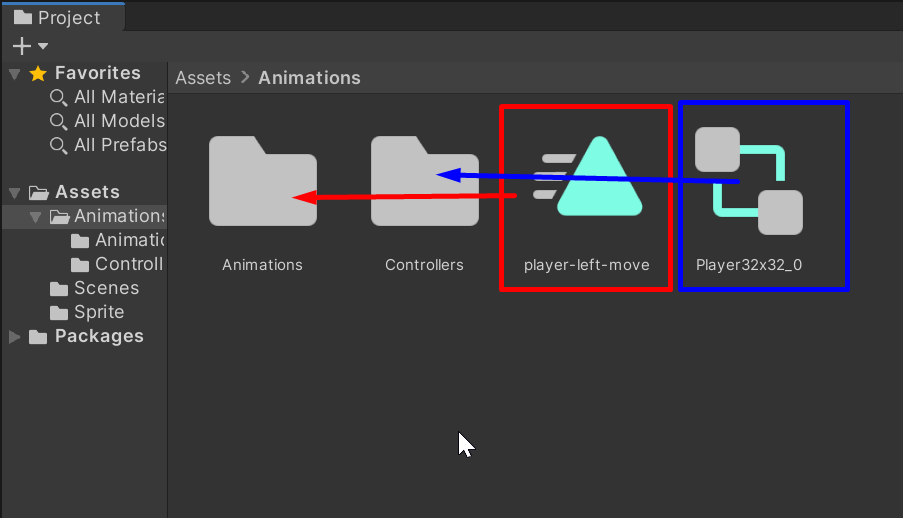
Project창에 있는 player-left-move라는 애니메이션 파일은 Animations폴더로, Player32x32_0이라는 컨트롤러 파일은 Controllers폴더로 이동하겠습니다.

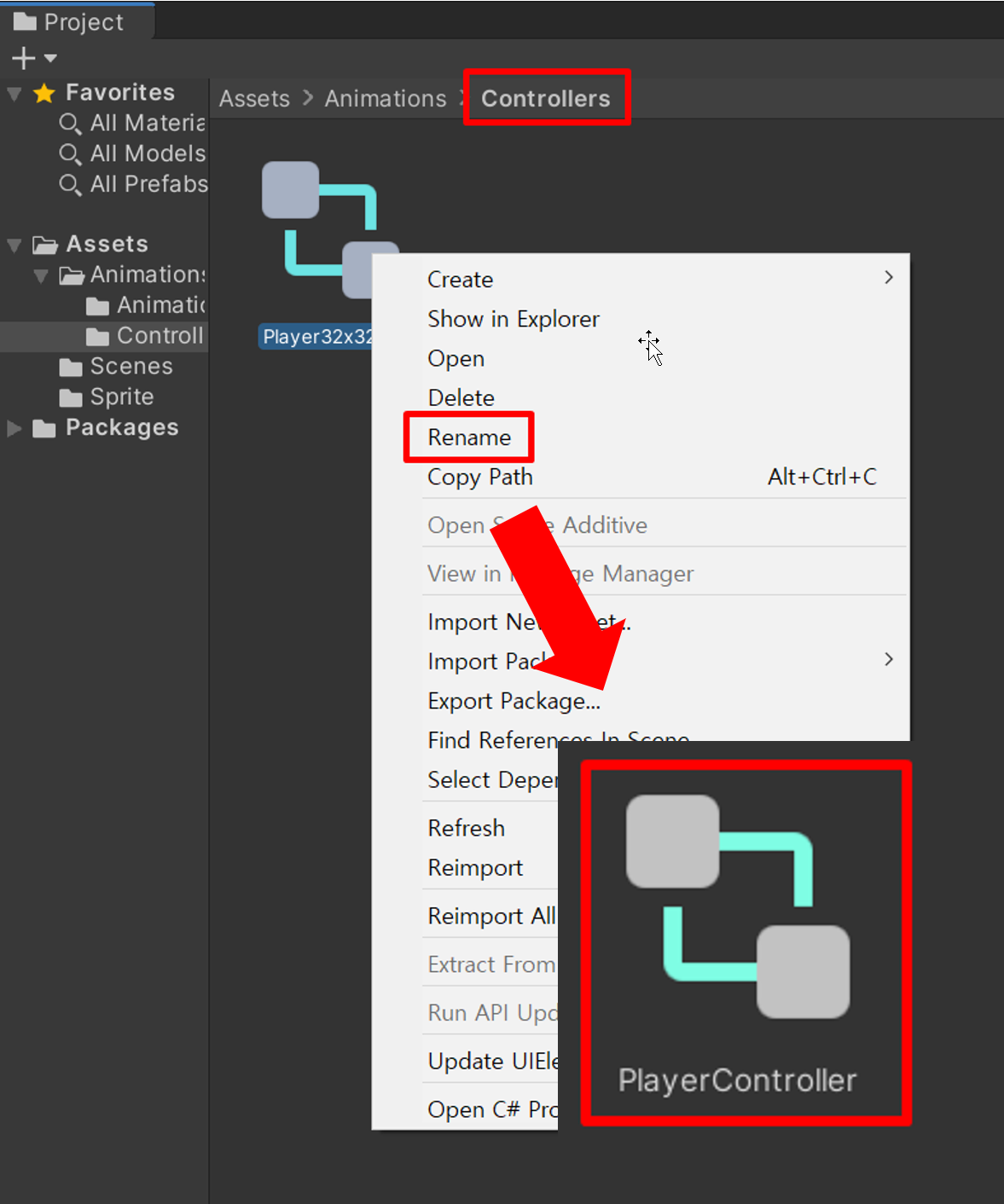
Player32x32_0을 마우스 오른쪽 클릭 > Rename으로 파일의 이름을 PlayerController로 변경해주겠습니다.

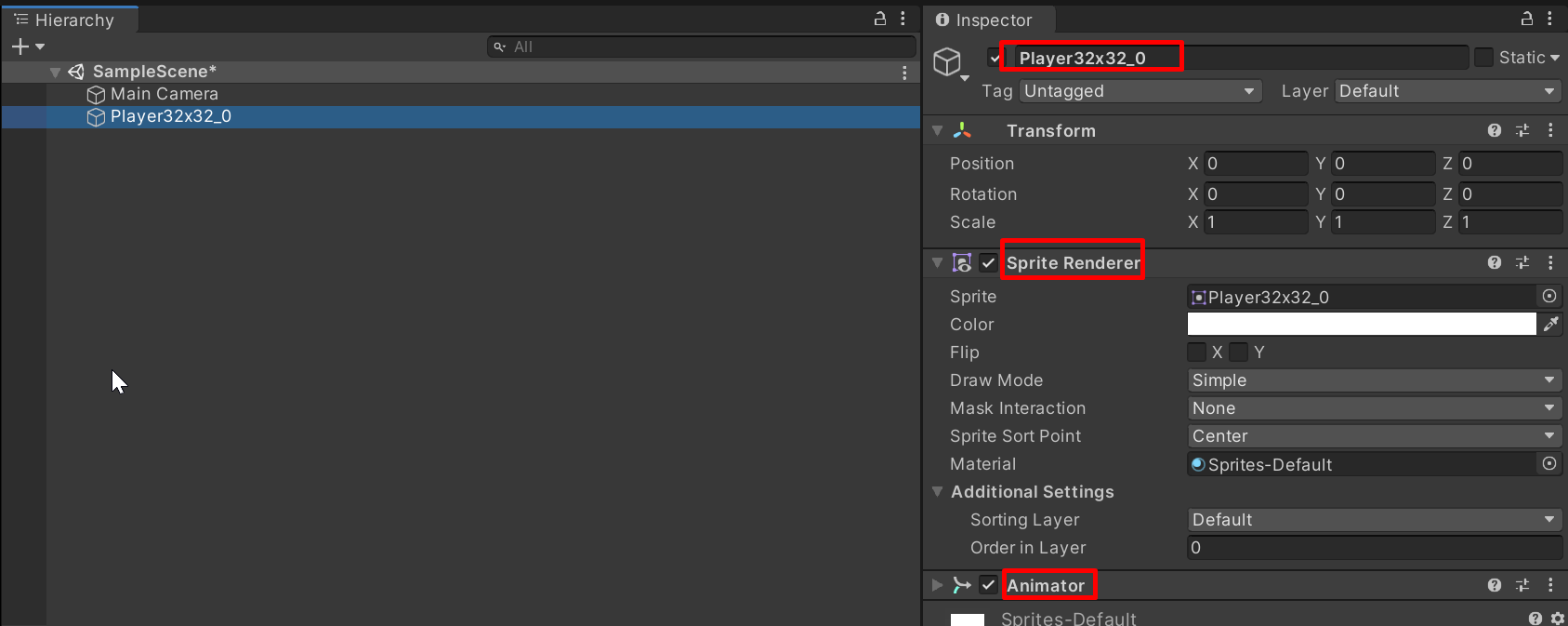
컨트롤러의 이름을 변경하는 방법과 마찬가지로 Player32x32_0 오브젝트의 이름을 변경하여도 괜찮지만 다른 방법으로 변경을 해보겠습니다. hierarchy창에 있는 Player32x32_0 게임 오브젝트를 선택 > Inspector에서 상단의 이름을 PlayerObject로 변경하겠습니다.
그러면 자동으로 Hiearachy창에 있는 오브젝트의 이름 또한 변경된 것을 알 수 있습니다.
여기서 알게 된 것은 우리가 지금 애니메이션을 만드는 과정에서 Hieracy창으로 드래그 앤 드롭을 했을 때 애니메이션 파일, 컨트롤러 파일, 게임 오브젝트가 생성이 된 것을 알 수 있습니다.
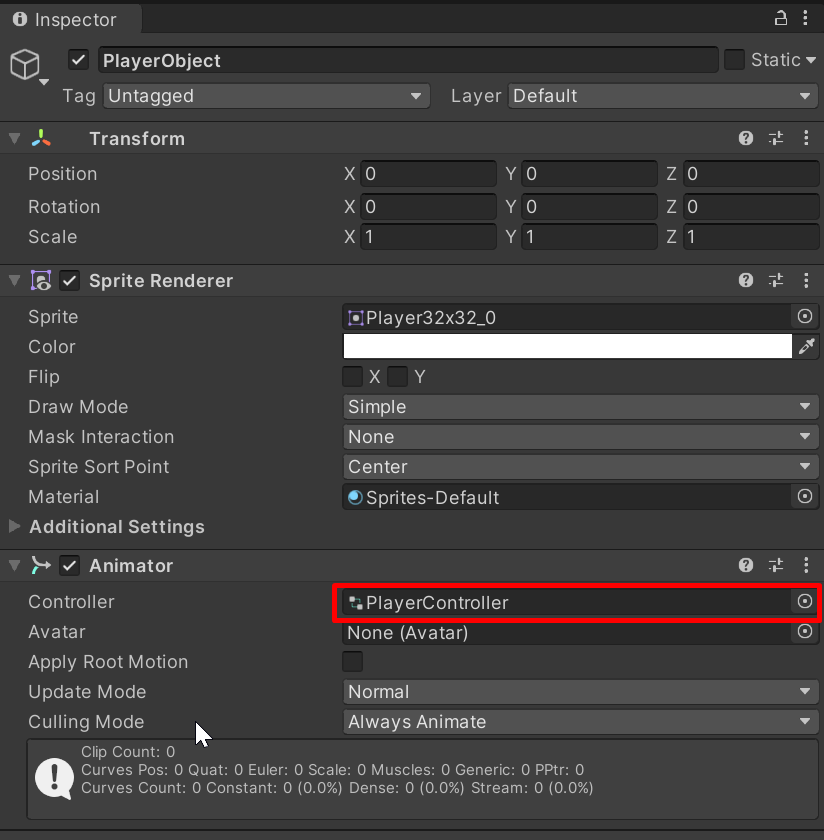
해당 게임 오브젝트에는 자동적으로 Transform(컴포넌트), Sprite Renderer(컴포넌트), Animator(컴포넌트)가 들어가 있는 것을 볼 수 있습니다.

PlayerObject의 Animator컴포넌트 > Contorller에 PlayerController가 설정이 되어있어야 합니다.
(저는 컨트롤러를 PlayerContorller라는 이름으로 저장을 했습니다. 이름을 다르게 설정하신 분들은 자신이 설정한 이름의 컨트롤러가 적용이 되어야 합니다.)
게임 오브젝트를 생성하는 방법으로는

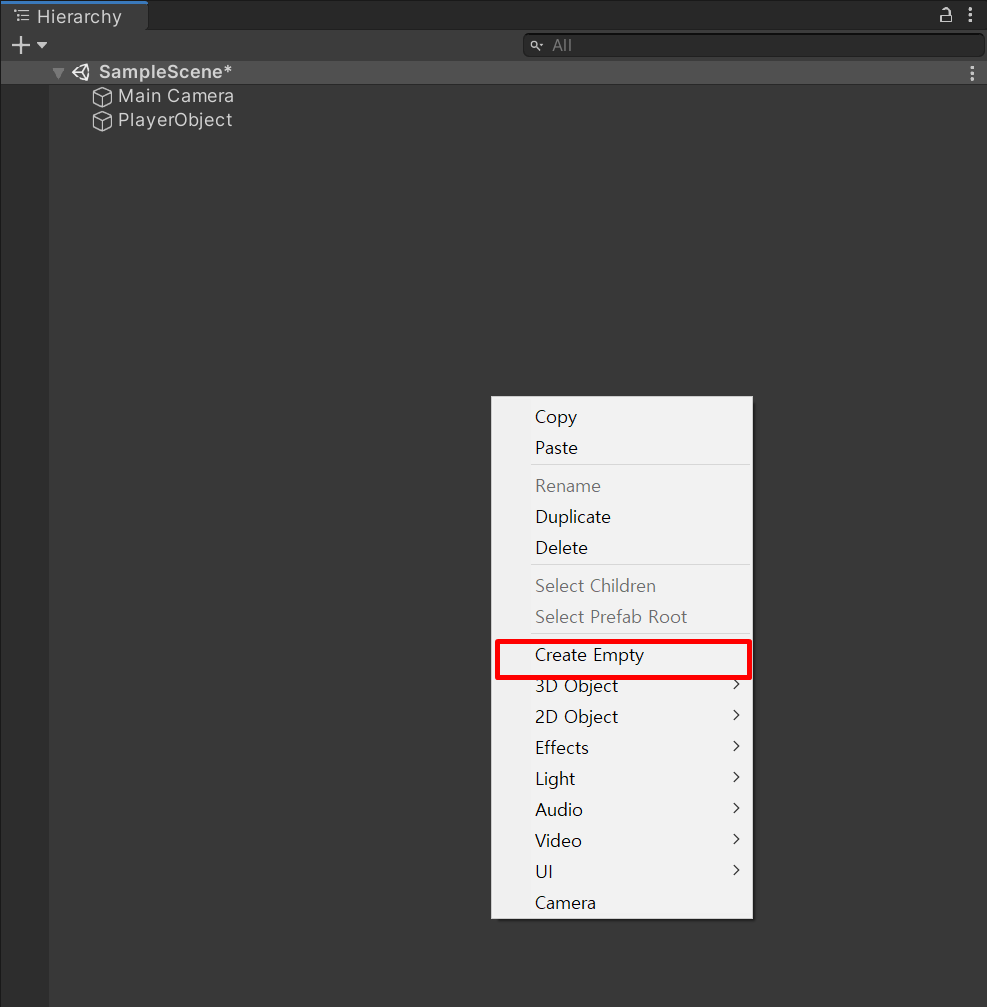
1. hierarchy창에서> 마우스 우클릭 > Create Empty를 통해 새로운 게임 오브젝트를 생성할 수 있습니다.

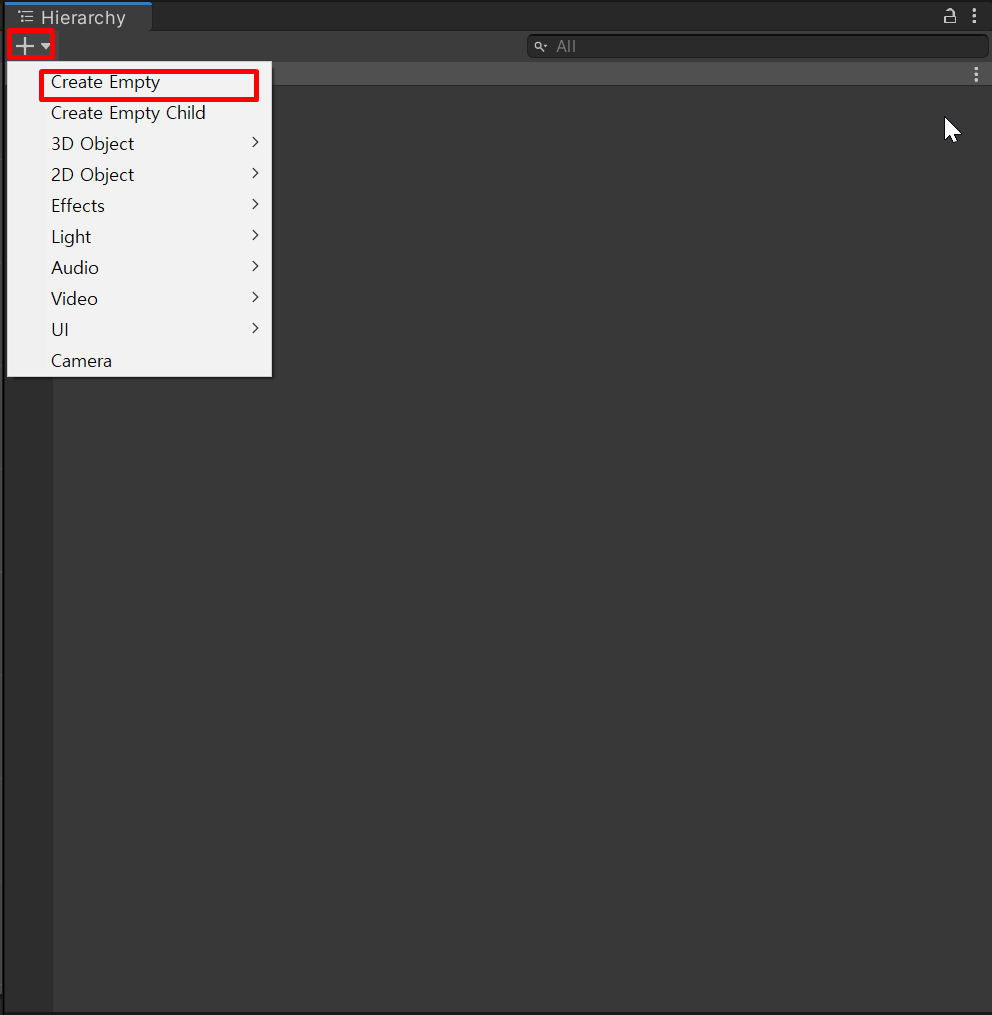
2. Hierarchy창에서 > +버튼 클릭 > Create Empty를 통해 새 게임 오브젝트를 생성할 수도 있습니다.
하지만 저희는 한 번에 애니메이션 파일과 컨트롤러 파일, 게임 오브젝트를 만드는 방법을 배웠습니다.
이와 같은 방법으로 계속 파일을 만들어 내면 파일이 많아 복잡해질 뿐만 아니라, 필요 없는 파일까지 만들 가능성이 높기 때문에 필요에 따라 판단을 하여 만드시면 될 것 같습니다.
저희는 1개의 게임 오브젝트, 1개의 컨트롤러가 필요하기 때문에 다른 방법으로 나머지 애니메이션을 만들도록 하겠습니다.

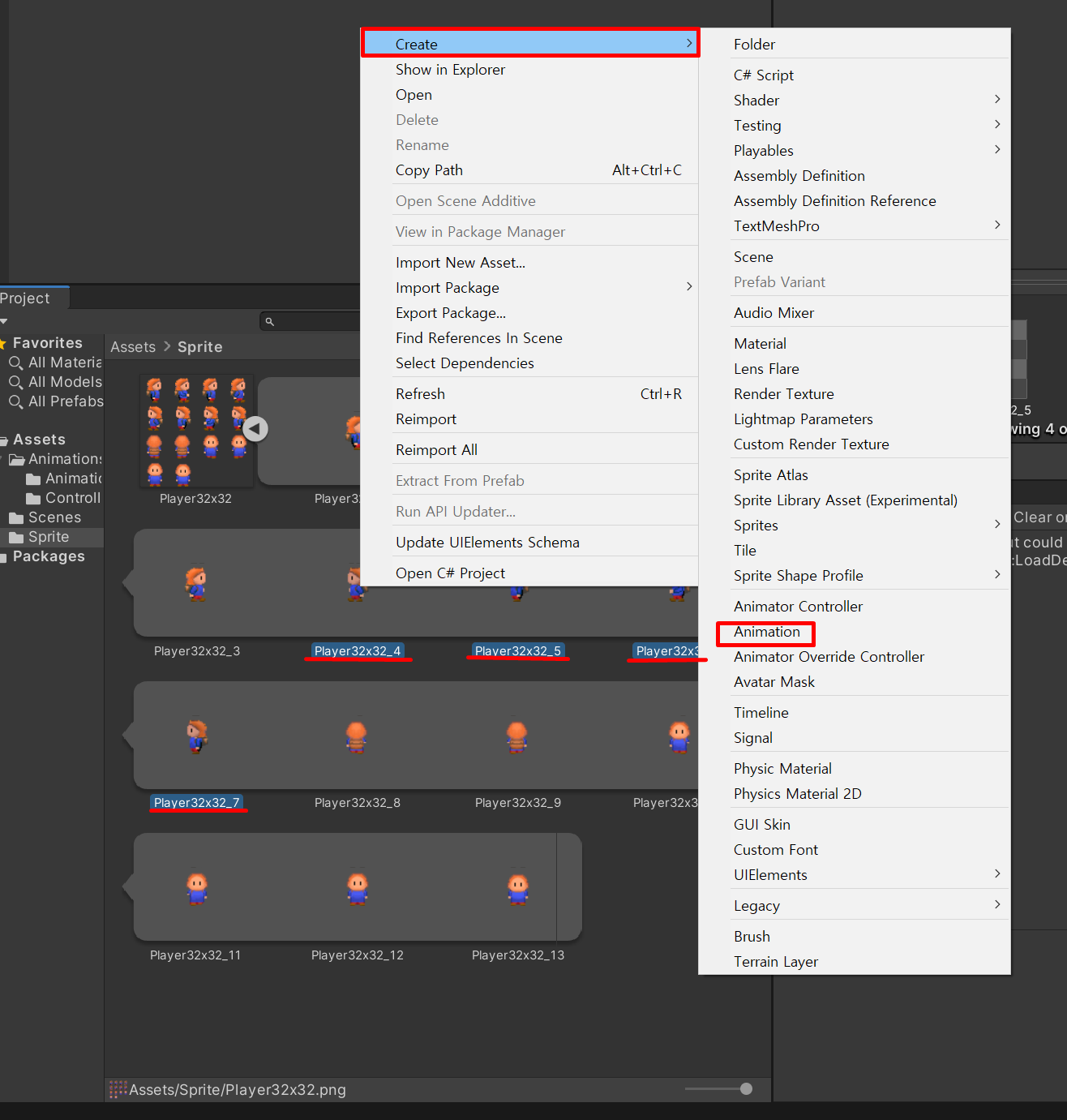
애니메이션으로 만들 스프라이트 이미지를 선택한 후에 마우스 우 클릭 > Create > Animation을 눌러 애니메이션을 만듭니다.

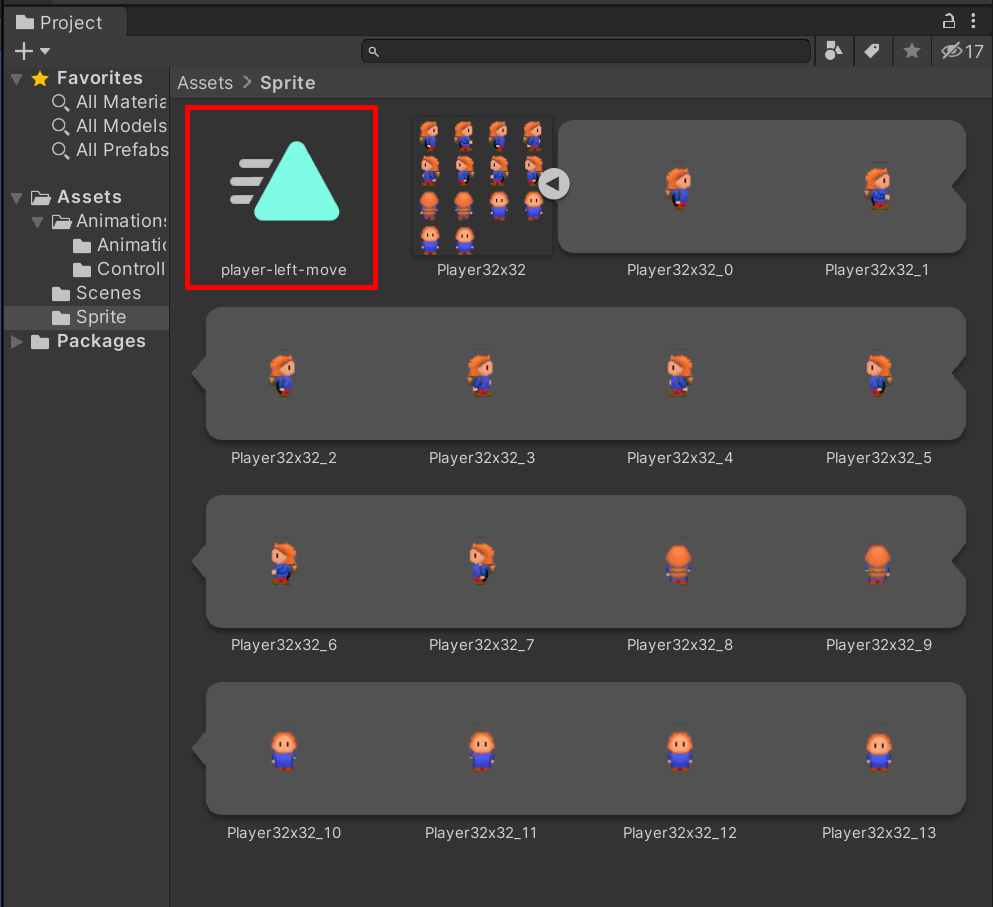
같은 폴더에 애니메이션 파일이 생성된 것을 알 수 있습니다. 애니메이션의 이름을 변경하고, 위치를 바꾸어줍니다.
눈치 채신분들도 계시겠지만 위에 먼저 만든 애니메이션의 이름을 잘못 만들어서, 저는 다시 이름을 변경하였습니다.

Assets > Animations > Animations 폴더에 두 개의 애니메이션이 존재하는 것을 알 수 있습니다. 같은 방법으로 나머지 애니메이션도 만들어 주겠습니다.

저는 아래, 왼쪽, 오른쪽, 위로 올라가는 애니메이션을 만들었습니다.

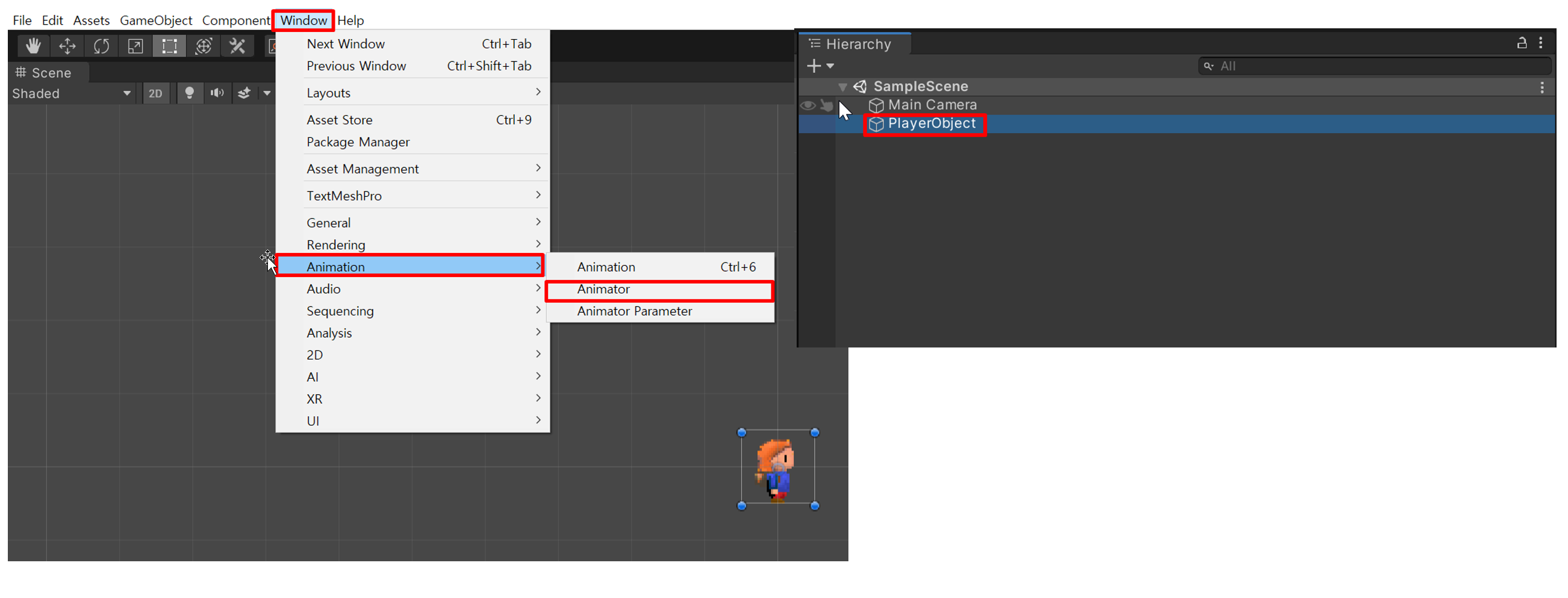
1. Hierarchy창에서 PlayerObject를 선택한다음 Window > Animation > Animaor를 클릭하면 애니메이터 창을 열 수 있습니다.
애니메이터를 여는 다른 방법은

2. Project창에서 Assets > Animations > Contorllers 폴더에 들어가셔서 저장해놓았던 PlayerController을 클릭하면 같은 애니메이터 창을 열 수 있습니다.

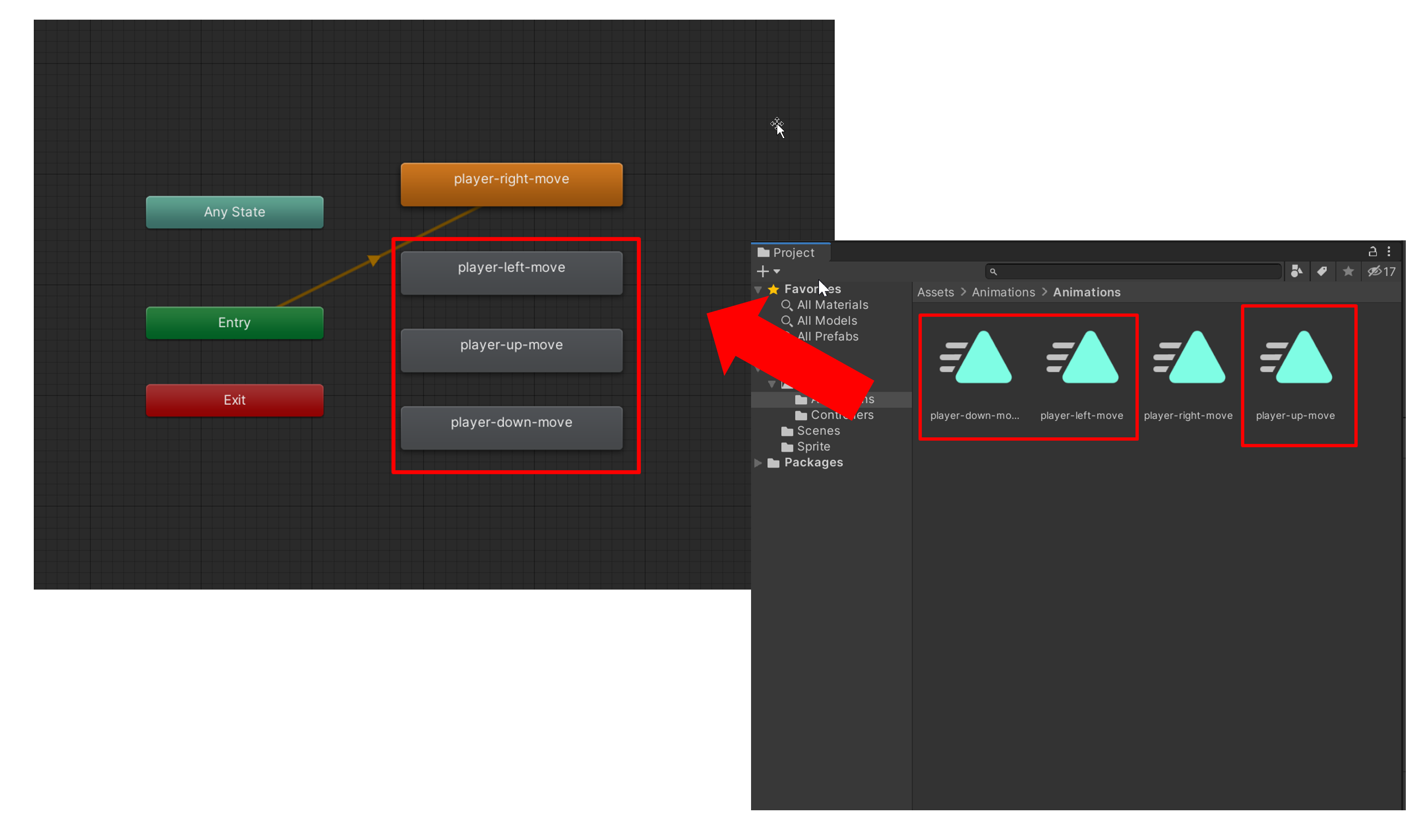
애니메이터창에 캐릭터가 움직이는데 필요한 애니메이션을 드래그 앤 드롭하여 추가합니다.
재생 버튼을 누르게 되면 가장 초기에 만들었던 애니메이션이 계속 반복됩니다.
캐릭터를 키보드를 통해 움직이는 방법은 다른 포스팅에서 다루도록 하겠습니다! :)
재생 버튼을 눌렀을 때 어떠한 움직임도 없으신 분은 Player Object를 누르시고 Inspector의 컴포넌트들이 제대로 있는지 확인하시면 되겠습니다.

저의 PlayerObject의 컴포넌트는 이렇게 이루어져 있습니다.
만약에 컴포넌트가 없어 새로운 컴포넌트를 추가하고 싶다면 아래에 Add Componet버튼을 눌러 해당 컴포넌트를 추가하거나 Project창에서 컴포넌트를 드래그 앤 드롭하시면 되겠습니다.
마지막으로 Ctrl + S를 눌러 Scene을 저장합니다!
감사합니다!
'유니티2D' 카테고리의 다른 글
| #6 유니티 태그(Tag), 레이어(Layer) (0) | 2020.11.27 |
|---|---|
| #5 유니티 콜라이더(Collider), 리지드 바디(Rigid body) 컴포넌트 (0) | 2020.11.27 |
| #3 유니티 에셋스토어 (Free Platform Game Assets) 사용하기 (0) | 2020.11.20 |
| #2-3 유니티 인터페이스(도구 소개) (0) | 2020.11.20 |
| #2-2 유니티 인터페이스(창 소개) (0) | 2020.11.20 |
